Recently I started a new version of this website from scratch, so here’s the inaugural post kicking off the new era.
The story, up until this point
When I graduated college, I joined a small Boston-based startup named Tamr almost immediately and stayed with them for 6 incredible years.
Along the way I tried my hand at “side projects”, in fits and starts. Some exposed me to new technologies, though didn’t go very far as a project. Some materialized into a what one might call “a thing that does something,” but still didn’t do very much. One of these side projects was a stab at a personal website.
However the thing about Tamr being my first job out of college, and offering so much in terms of exposure, exploration, expertise, guidance and support to someone who had explored so little at that point, was that I couldn’t help but throw my whole self into it. I got a lot back out, but there was not much of me left for these passion projects, no matter how much I wanted to do this type of self-guided exploration and development.
A couple months ago I left Tamr to see what life looks like when I’m not pouring my whole self into a job. I’m incredibly appreciative to be in a position where I can have a period like this in my life, so I know I need to make the most of it. During this time I want to ratchet up my focus on my health, my personal relationships, and my home life. I also want to pursue the self-guided exploration and production I’d been only tasting before.
This new website is an important component of that last bit. I’d like it to serve as a showcase for my efforts and discovery, and in that way as a source of personal motivation. I’d like it to be a nexus for my “personal brand.”
So who is this “Sam Roberts” anyway?*
* according to the Google index robots
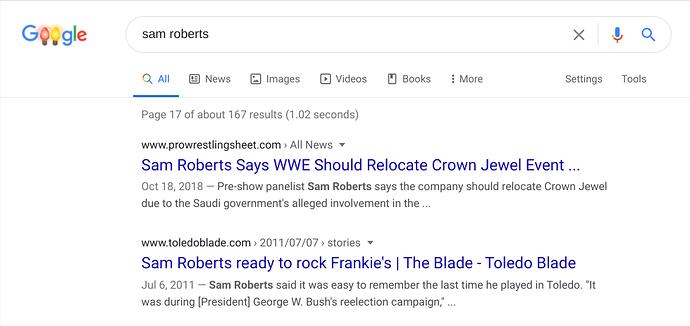
Looking at building a personal website, one big problem right out the gate is that my name is “Sam Roberts”. Despite the aforementioned side project fits and starts being well-indexable (on sites like Github), if I Google “Sam Roberts” I can’t even page deep enough to find a link referring to me. At page 17 it gives up, still talking about either the WWE Broadcaster or the Canadian musician.
You know, maybe if I write “Sam Roberts” enough in this post, then when people Google “Sam Roberts” they’ll start to find this “Sam Roberts” instead of the other "Sam Roberts"s. - Sam Roberts
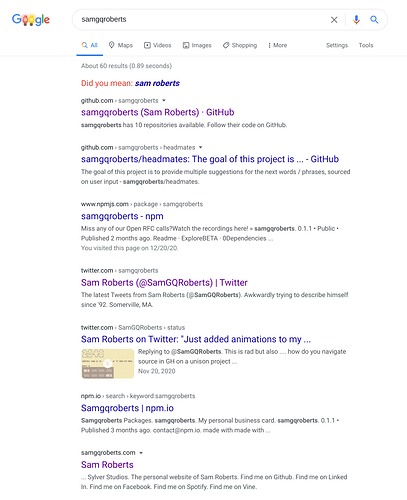
I discovered this uphill battle many years ago, so I chose an online identifier to set me apart from the other imposter Sams: “samgqroberts”. Please note that in actuality I do not have even one middle name, and certainly not two. Do you see what my generic name has forced me to do? That all being said, the id has served me pretty well:
Those are all me, and on the first page of results even. Isn’t that great? And down there at the bottom, that’s my current (as of writing this post) personal website. If I’m going to have even a chance at competing against those other frustratingly-famous Sam Roberts’s that personal website is going to need to do quite the job. It’ll need some shine and novelty on the fronts of content, design, and technology, to say the least.
Shine and novelty
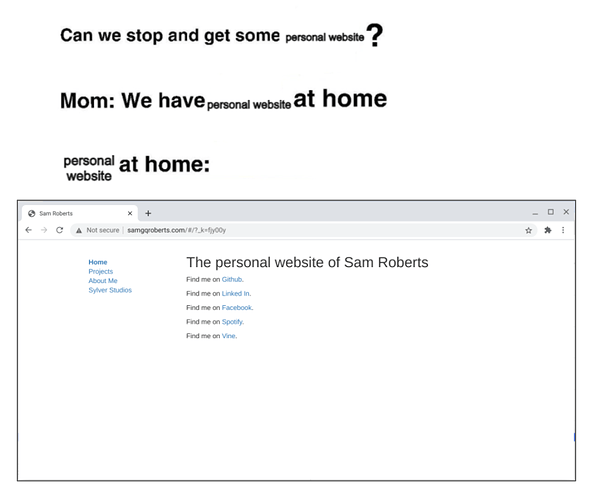
So let’s talk about that version of my personal website.
Ah, just *chef kiss*. The Facebook link, the space in “Linked In”. The Vine link. So stylish in its minimalism.
It has a few things going for it, as in it has links to other manifestations of my personal brand, though I think the Facebook, Spotify and Vine links may not make it into V2. Under the “Projects” tab it displays some of my more showable projects, which is great, and something that I’ll want to bring into V2 somehow.
Overall, though, it’s lacking in content, the design wasn’t particularly well-considered, and the technology behind it needs another pass, which at the onset of another version is where a lot of my focus has been. I first put the old version together in 2015 with React (no Typescript) as a Single Page App. I would build the static assets locally and upload them to a GoDaddy web hosting FTP server. Trying to be nice to my 2015 self I’ll say it’s not a terrible way to go about things, especially for what I knew then, but a fresh look in late 2020 has led me to different choices, both in terms of function and technology.
www.samthoughts.gov.www\samthoughts. check it out.
The biggest new choice is to feature a blog. After looking around at some options for how to do this, I landed on perhaps a somewhat uncommon approach: I’m using a backing Discourse server to write and store the blog posts as forum topics, then I’m using Discourse’s API to read the content into my website.
This is actually (mostly) what one of Discourse’s founders, Jeff Atwood, does for his excellent blog Coding Horror. You can see at the bottom of his posts he embeds the comments from the blog’s companion Discourse forum.
I like the idea of supporting discussion with a community of interested people. If I write general “how to use technology X” posts, say, I’d love to be able to have the question “what improvements am I missing?” be asked and answered right there alongside the content. However in this first cut of the website I have left off comment embedding and linking to the Discourse forum - I hope to grow into that.
Appeasing the index robots
I’d like my content, especially like those general “how to use technology X” posts, to be easily findable by search engines like Google. Optimizing for this may be easier than legally changing my name (unsure though). Google findability involves building the website with SEO in mind, and unfortunately Single Page Apps with client-side rendering like the old version aren’t great for that. This led me to find a solution that features server-side rendering, but that still uses a technology I’m familiar with. Enter Next.js, which has so far proven to be a very easy-to-use, flexible, well documented approach to building React apps with server-side rendering. I was also able to use Typescript in my Next.js project, which at this point in my technological journey is an absolute must if I’m working in JS-land.
Better deployment strategy
Manually uploading static assets to an FTP server is so very last decade (or a few decades ago?). These days with the proliferation of cloud-managed solutions there are about a thousand better ways to deploy updates to a website. The way I landed on, especially considering my choice of Next.js, was to just let Vercel, the company behind Next.js, handle everything for me (for free!). I gave them permissions to access my Github account and they created a fresh Next.js project for me in a newly created repo, complete with webhooks to update both the main site (on push to master) and staging sites (on PR update). Too easy. And did I mention free?
Function and design inspirations
Before I launched into building (like 2015 me did), I first looked around at people I respected to see what they had done for personal websites, and I’d like to point out the three people that have acted as my main sources of inspiration. Of course, there’s Jeff Atwood and Coding Horror, particularly for the how-to-use-Discourse-for-a-blog aspect. There’s also Paul Chiusano, who I’ve had the great pleasure of meeting recently while alpha testing his incredible project Unison. And there’s Jared Forsyth, who I’ve never met, but whose projects have absolutely wowed me, particularly unison.rs.
Hello, world
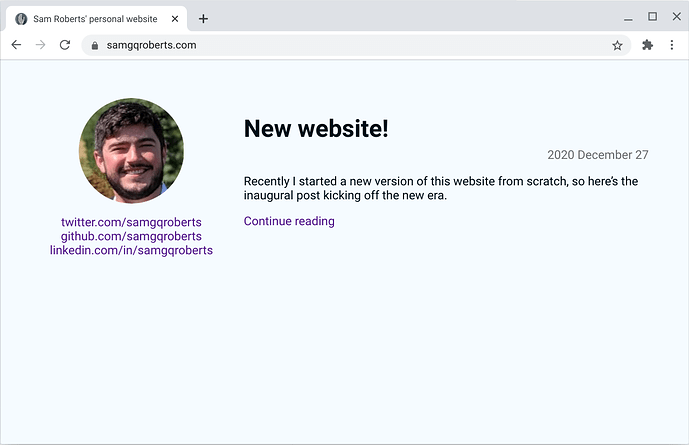
So, here we have it: the maximally embarrassing very first cut of my new website.
Despite being even sparser than the old version, it’s a start, built on technology I feel confident in and comfortable with. And now that it’s out there, my embarrassment will mount unless I continuously improve its content and design - a classic motivation trap. I can already feel future Sam cursing me. It feels good.
Thank you for reading!